Http 协议
Http 协议是什么
应用层的常用协议,服务端和客户端进行数据传输的一种规则约定,约定由请求和响应两部分组成,请求和响应 中各自包含了四个部分
接下来通过 Demo 演示来直观认识一下 http 协议
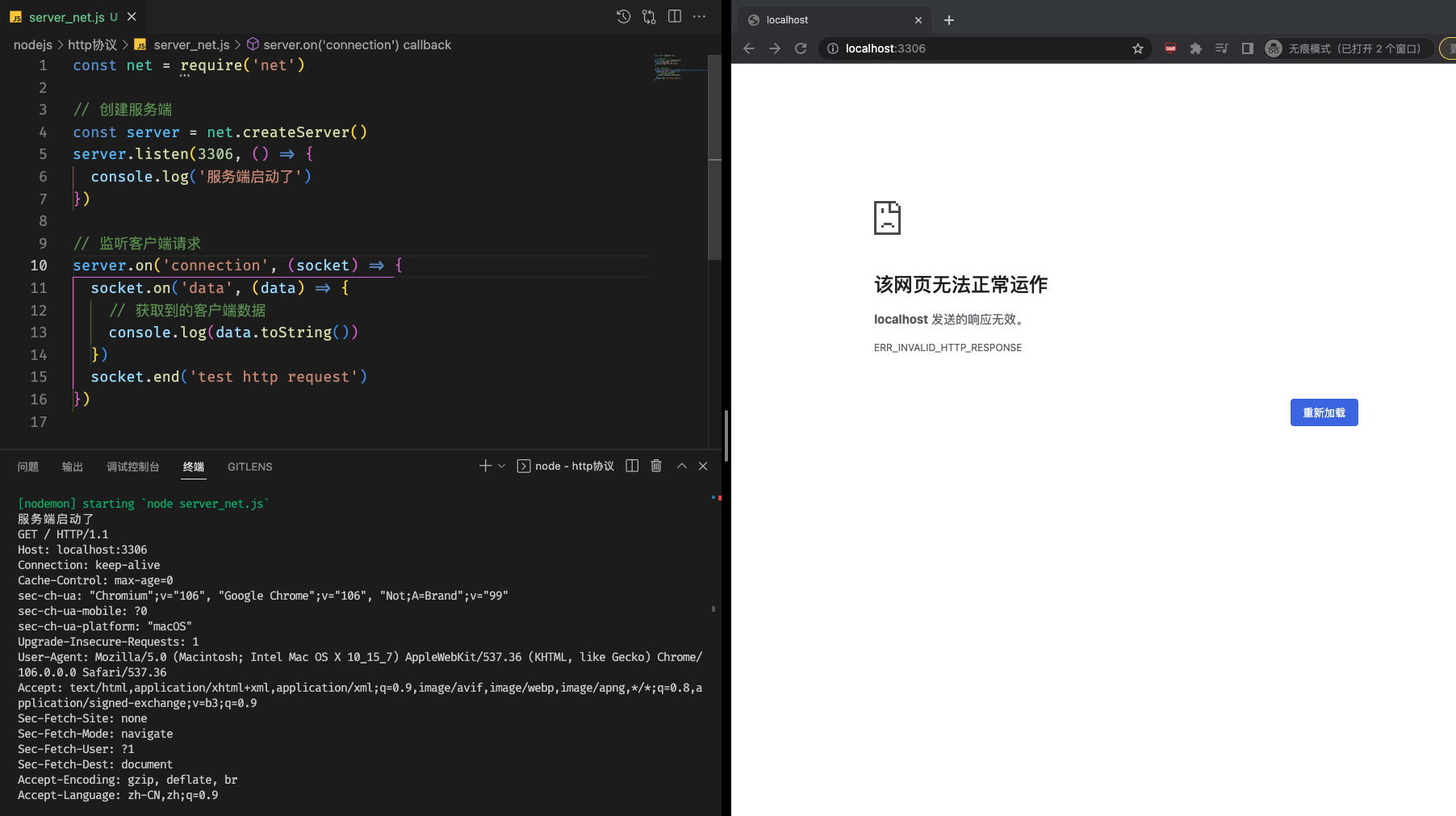
- 通过 net 模块创建服务端
- 通过浏览器充当客户端发送请求(因为是浏览器发送的就是基于 http 协议)

打印内容
# 请求行: 请求方式+请求路径+请求协议/版本号
GET / HTTP/1.1
# 请求头
Host: localhost:3306
Connection: keep-alive
# 缓存
Cache-Control: max-age=0
sec-ch-ua: "Chromium";v="106", "Google Chrome";v="106", "Not;A=Brand";v="99"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "macOS"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
# 请求空行
# 请求体(在这里我们发送的是Get请求,无请求体)
通过使用 nodeJS 中的 http 模块创建 http 服务端
http 创建的服务端专门用来做 web 服务
const http = require("http");
// 创建服务端
const server = http.createServer((req, res) => {
// 针对于请求和响应完成各自的操作
console.log("test");
});
server.listen(3306, () => {
console.log("http server is running");
});
获取 Http 请求信息
const server = http.createServer((req, res) => {
// 针对于请求和响应完成各自的操作
// 请求路径-使用url模块将请求路径和请求参数分开
const { pathname, query } = url.parse(req.url, true);
console.log("req.url", pathname, query);
// 请求方式
console.log(req.method);
// 协议版本号
console.log(req.httpVersion);
/* 请求头 */
console.log(req.headers);
/**
* 请求体数据获取
* 可以通过 curl 工具进行模拟发送
* curl -v -X POST -d "'name': 'test'" http://localhost:3306/
*/
const arr = [];
req.on("data", (data) => {
arr.push(data);
});
req.on("end", () => {
console.log(Buffer.concat(arr).toString());
});
});
设置 Http 响应
const server = http.createServer((req, res) => {
// 设置状态码
res.statusCode = 302;
// 设置响应头
res.setHeader("Content-type", "text/html;charset=utf-8");
res.end("test ok & 中文测试");
});
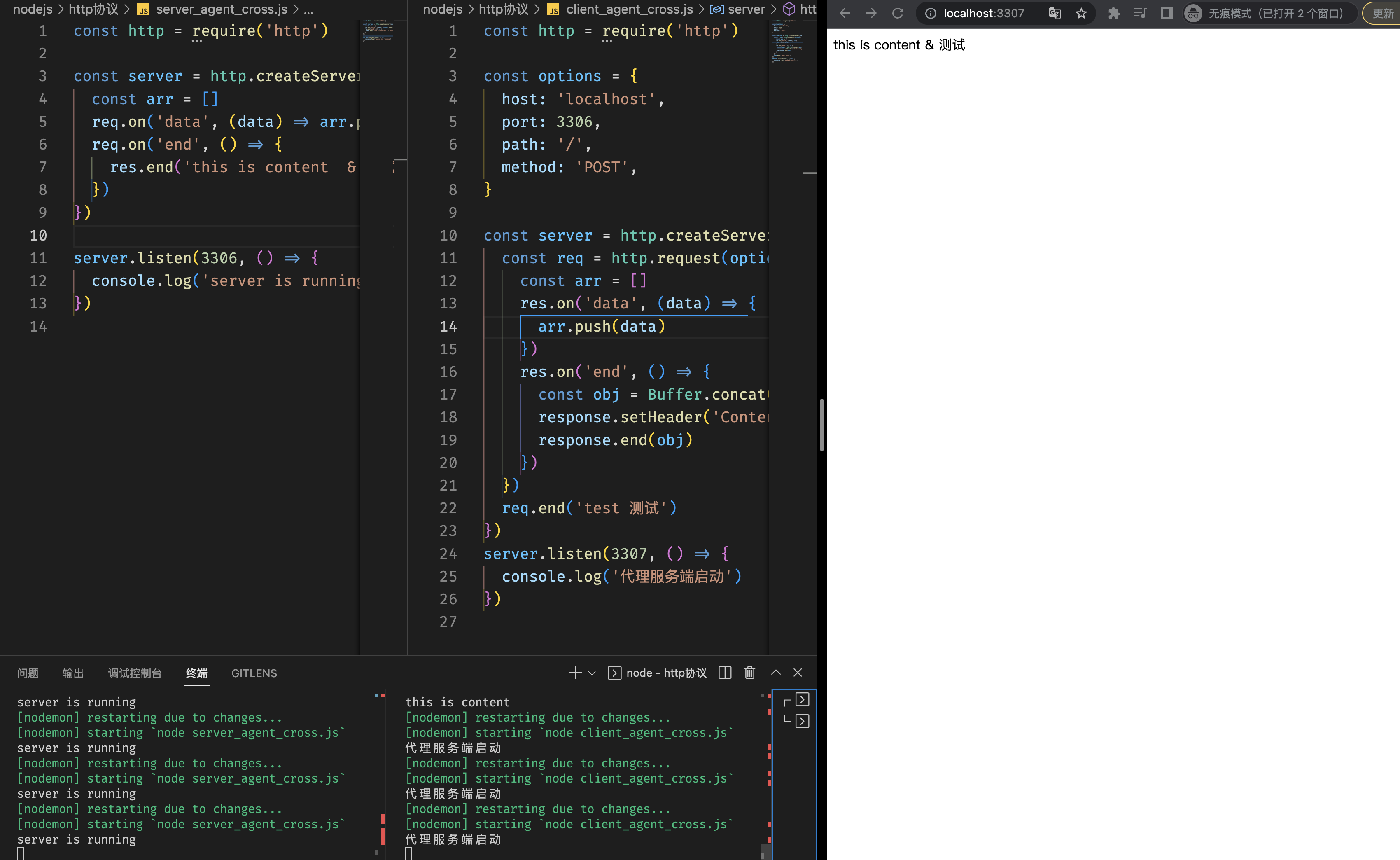
客户端代理
使用 nodeJS 提供的一些功能自己实现一个 http 客户端,由它向某个服务端发送请求
好处:当请求出现跨域现象的时候通过这种手段进行处理
实现:让浏览器客户端直接向”代理客户端“发送请求,然后”代理客户端“再向指定服务端发送请求(服务端之间的通信不存在跨域现象)

跨域问题处理完整代码
Http 静态服务
就是使用 nodeJS 中的 http 模块开启一个服务端,由浏览器充当客户端,按照一定的路径访问目标服务器提供的静态资源